ソフトウェア工学で著名なロバート・C・パイク氏のCプログラミングに関する覚書というものがあります。
ルール1: プログラムがどこで時間を消費することになるか知ることはできない。ボトルネックは驚くべき箇所で起こるものである。したがって、どこがボトルネックなのかをはっきりさせるまでは、推測を行ったり、スピードハックをしてはならない。
ルール2: 計測すべし。計測するまでは速度のための調整をしてはならない。コードの一部が残りを圧倒しないのであれば、なおさらである。
ルール3: 凝った(Fancy)アルゴリズムは nが小さいときには遅く、 nはしばしば小さい。凝ったアルゴリズムは大きな定数を持っている。nが頻繁に大きくなることがわかっていないなら、凝ってはいけない(nが大きくなるときでさえ、ルール2が最初に適用される)。
ルール4: 凝ったアルゴリズムはシンプルなそれよりバグを含みやすく、実装するのも難しい。シンプルなアルゴリズムとシンプルなデータ構造を使うべし。
ルール5: データはすべてを決定づける。もし、正しいデータ構造を選び、ものごとをうまく構成すれば、アルゴリズムはほとんどいつも自明のものになるだろう。プログラミングの中心は、アルゴリズムではなくデータ構造にある。
ルール6: ルール6は存在しない。
このルール1とルール2から、「推測するな、計測せよ」という言葉が生まれ、パフォーマンス最適化についての格言となっています。
Webパフォーマンス(表示速度)の高速化についても、「推測するな、計測せよ」を引き合いに出す人が最近増えました。 それは全く以って同意なのですが、その具体策として、
を計測ツールとして紹介されると、「ん?それは違うでしょう?」と思います。
Google PageSpeed Insights
Google PageSpeed Insightsは、基本的にはベストプラクティスの適合度チェックで、上述のルール1の「ボトルネックをはっきりさせる」事はできないです。
そもそも、Googleの各種サービス自体が遅延していることは、このツールでは教えてくれないでしょう?
Test My Site
Test My Siteは、3Gの速度をシミュレートして計測します。その理由は、モバイルデータの調査会社GSMA Intelligenceが毎年出している「The Mobile Economy」の2016年版に書かれた予測です。
70% of cellular network connections globally will occur at 3G or slower speeds through 2020.
「予測の9割は当たらない」と言われますが、ご多分に漏れず、この予測も見事に外れていて、世界の携帯網はアフリカ諸国や東南アジア諸国も含めて高速化にまっしぐらです。
この分野は、2010年に創業した英国のOpenSignalが計測用アプリをiOSとAndroid用に開発して、世界中のユーザに使ってもらい、実際の携帯網の通信速度を計測してデータを集めています。
こちらのState of LTE (February 2018)をご覧になると良いでしょう。
どうしてインターネット網や携帯網は世界で高速化していくのか
それは、通信網が、物流網と同じく、経済成長を左右する重要なインフラだからです。
Deloitteの「5G: The chance to lead for a decade」というレポートに
The fuel for economic growth (経済成長の燃料)
と記されているように、現代においては、通信網の発達が経済成長を担う重要な牽引力となっています。
だから、各国、通信網の整備と高速化に取り組んでおり、決して、通信会社だけの努力で成り立っているわけではありません。
インドでは、2019年3月までに、全ての村落に高速ブロードバンドを提供する「バーラトネット」というプロジェクトを目下進行中です。 これにより、7兆円の経済効果をもたらすと見積もられています。
中国は、2015年以降、5Gネットワーク構築に対して、3兆6000億円もの予算を投じています。
アフリカにおける5Gの投資は、世界的に最もホットなトピックの一つです。
南アフリカの通信企業ZTEは、SoftbankとChina Mobileとのパートナーシップによって、5Gの開始に向けた事前準備に取り掛かっています。
ZTE intensifies 5G investment - ITWeb Africa
日本国内における4Gの高速化
日本国内では、都心部では、既に4Gのダウンロード帯域は80Mbps~100Mbpsに達しています。
Check out my TRUE Speed Test on KDDI on 4G in 中央区, 日本 via #opensignal https://t.co/PpJEvTm4NX pic.twitter.com/mfjcTTzbXv
— 竹洞 陽一郎 (@takehora) 2018年9月14日
大阪市内も高速化
Check out my TRUE Speed Test on KDDI on 4G in 大阪市此花区, 日本 via #opensignal https://t.co/PpJEvTm4NX pic.twitter.com/iz3ULT0dJz
— 竹洞 陽一郎 (@takehora) 2018年9月3日
新幹線の走行中でも、通信は高速
新幹線の車両から。走行中に。
— 竹洞 陽一郎 (@takehora) 2018年8月21日
Check out my TRUE Speed Test on KDDI on 4G in 横浜市泉区, 日本 via #opensignal https://t.co/PpJEvTm4NX pic.twitter.com/Bv5cySwFTa
ベッドタウンも高速化
Check out my TRUE Speed Test on KDDI on 4G in 習志野市, 日本 via #opensignal https://t.co/PpJEvTm4NX pic.twitter.com/RCPCDUNWJX
— 竹洞 陽一郎 (@takehora) 2018年9月22日
各携帯会社の基地局に対する設備投資は、5Gに向けてまっしぐらで、それによって4Gのスピードも高速化しています。
よく「MVNOの普及に伴って、遅い携帯回線に対応しなくてはいけない」と書かれている方がいます。 それは、同意です。MVNOの利用者層が、Webサイトの主たるユーザ層を占める場合は、MVNOの各社の帯域に応じた施策が必要です。
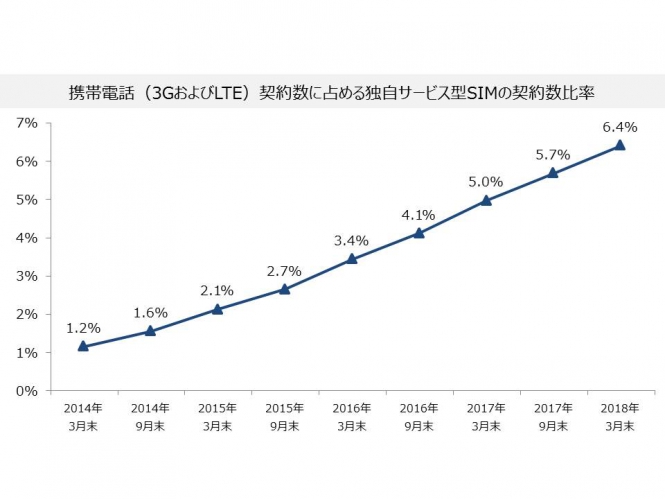
しかし、Webパフォーマンス全般に対して、一般論として語るのは、同意しかねます。 次のグラフは、株式会社MM総研が2018年6月20日にプレスリリースとして配信した「国内MVNO市場規模の推移」(2018年3月末)に掲載されたグラフです。
携帯電話(3GおよびLTE)契約数に占める独自サービス型SIMの契約数比率
これを見ると、2018年3月末の時点で、6.4%です。 きっと、これからもマーケットシェアは伸びると思います。 その一方で、総務省がMVNOの速度差別の是正に取り掛かっています。
従って、今後、MVNOに関する状況はちょっと変わりそうです。
WebPagetest
WebPagetestは、単ページ計測なので、現在主流となっているトランザクション計測(ページ遷移に伴うセッションや各種ブラウザキャッシュの影響も鑑みた計測)に比べると見劣りして、実業務では使えません。
GTmetrix
GTmeritxも単ページ計測ですし、計測地がカナダです。カナダにお客様が居るなら、まだ意味があるでしょうけど。あと、スコアリングも古いベストプラクティスの適合度チェックです。
定常計測の重要性
皆さん、激変しているのは、ソフトウェアだけではないのです。インフラもどんどん変わっています。 そして、今までのベストプラクティスは使い物にならないのです。
Webパフォーマンスにおいて、「推測するな、計測せよ」の真の意味は、品質管理で重要な定常的な計測を行う事です。 これらのテストが、例え正しい値を出したとしても、1回だけの計測は、ただのサンプル1、観測値1つのデータセットでしかありません。
「1回の計測がダメなら、数回やればいいじゃないか」とへりくつを言いそうな人も居そうですが、そういう方は、データ分析で重要な標本抽出について学ぶべきでしょう。
どうして、1回もしくは数回の計測ではダメなのかを、以下に解説します。
インターネットにおける通信のバラツキ
インターネットにおける通信に詳しい方であれば、通信状況は、常に一定ではない事は同意頂けると思います。 そして、Webサイトを構成するファイル群やデータを提供するサーバのレスポンスも同様です。 負荷が上がれば、当然ながら、レスポンスは遅くなります。 結果として、表示速度はバラツキます。
サードパーティーコンテンツの影響
今日のWebパフォーマンスの厄介なところは、大抵のWebページが、数多くのサードパーティーコンテンツを含むという点です。その数は、Google Tag ManagerやYahoo Tag Manager、Adobe DTMなどの普及によって、加速して増えているのです。簡単に取り込んで設置することができるからです。
これらのTag Managerそのものが、全てが遅延していますし、その中で読み込んでいるサードパーティーコンテンツは、殆ど遅延するものばかりです。
その結果、Webページの表示速度は、通信速度(レイテンシやパケットロス)のバラツキを土台として、各サーバのレスポンスのバラツキの合成された値となるのです。50~100台の異なるサーバの性能のバラツキが合体してできあがった表示速度を、任意の時点で計測した値は、どれだけ確かな値でしょうか?
「50~100台の異なるサーバ」と書いたのは、Tag Managerでサービスを組み込んだ時に、それくらいのホスト数と通信していらっしゃるでしょう? もし、正確にその数を把握されていない場合は、どれだけのホスト(サーバ)と通信しているのかを把握しましょう。凄く大事です。
計測で証明すべきは、「速いこと」ではなく「遅くないこと」
Webパフォーマンス計測で大事なのは、「速い値である」事の確認ではなく、「遅い値がない」事を確認する事です。表示速度が速いという事は、計測して、速い結果が出れば良いのでしょう。しかし、遅くなっていない事を確認するには、24時間365日計測して、遅い値がないと確認しないといけないのです。
遅い値がないという事の確認を、不良品が無い事を確認するモノづくりの品質検査に喩えて説明します。
できあがった製品を2つ、3つ、検査して、「うん、不良品じゃない。じゃぁ、この後出来上がる製品は大丈夫だな」と言えるか?という事なのです。そんな品質管理の製品を安心して買わないでしょう?
これは、「ないことの証明」(Evidence of absence)と言われるもので、ないことを証明するには、調べ続けるしかないのです。
自分たちでコントロールできる範囲がどんどん狭くなっているWebパフォーマンス
品質管理は、どこまでは自分たちで管理できるか、その範囲を把握するのが大事です。今日のWebパフォーマンスは、皆さんの管理できる範囲がどんどん狭くなっています。サードパーティーのサーバとの通信が増大しているためです。またクラウド上でサービスを展開していれば、その品質に左右されます。
CDNは万能ではない
今日のWebパフォーマンスは「CDNを入れれば、もう安心」という状況ではなくなったのです。CDNを入れて安心できるのは、自社サーバからの配信部分だけです。また、CDNそのものも、サービス事業者毎に、パフォーマンスのバラツキが違うという事も考慮しなくてはいけません。
とある中堅のCDNのパフォーマンス。こんなに遅延している事を知らない。
— 竹洞 陽一郎 (@takehora) 2018年8月27日
それなのにお金を払ってる。多分、月100万円ぐらい。
ちゃんと計測をして、遅い時には、怒った方がいいと思いますよ。 pic.twitter.com/bA4dy7HHdm
CDNで配信していて、ある時点までは、高速だった画像が、時間の経過と共に遅延していたという事象もよくあります。

クラウドのパフォーマンス
クラウドについては、先日、あるお客様でGoogleのクローラーがエラー続出となりました。その理由は、AWS Route53の遅延です。Route53は、定常的に100msぐらい名前解決に時間が掛かりますし、サージすると1~3秒ぐらい掛かる事もあります。そうなると、クローラーがTimeoutで離脱します。

クラウドのサービスが提供する死活監視だけに頼っていると、このような通信上の遅延に気づくことができないです。
2018年9月7日のGoogle Webmaster Central office-hours hangoutで、GoogleのJohn Mueller氏は以下のように述べています。
One way you can kind of estimate if this is the case is to go into search console into the crawling stats to see the number of pages that we crawl per day that gives you a little bit of idea where you can guess is this about reasonable or not. And another thing you can see there is the response time so the time took on average for a page to respond. That's not the same time it takes load a page in browser. So things like PageSpeed Insights don't necessarily play into that but rather just the pure individual requests that we make to the server, would say I want this HTML page or I want this one image or I want this one PDF file and on average the time that it takes to get that information back. And it's hard to give any kind of guideline on what number you should be aiming for there, but generally speaking I decides I see that are easy to crawl tend to have response times there of maybe a hundred millisecond and to five milliseconds something like that. If you're seeing times that are over a thousand milliseconds so that's over a second profile not even to load the page then that would really be a sign that your server is really kind of slow and probably that's one of the aspects it's limiting us from crawling as much as we otherwise could.
(自分のサイトに1日あたり何ページクロールされているのかをSearch Consoleのクローリングの統計で確認して、その数が理に叶っているかどうかを確認するというのは、このケースに当てはまっているかどうかを推測する方法ですね。そして、もう一つ、ページが返ってくるまでの平均時間であるレスポンス時間を確認できますよね。これはブラウザ上でページを読み込むのに掛かる時間と同じではないです。ですからPageSpeed Insightsで調べる必要はなくて、サーバにリクエストを個々に送った時の純粋な時間の方です。例えば、このHTMLページが欲しいとか、この画像が欲しいとか、このPDFファイルが欲しいといった、情報を入手するための平均時間です。ここではどのくらいの秒数を目指すべきかというガイドラインみたいなものは一切言えないのですが、一般的に、大体100~500msぐらいのレスポンス時間であればクローリングしやすいと確信しています。もしもあなたが確認したとき、その時間が1000msを超えているということは、ページの読込は1秒以上掛かっているということですから、それは本当にあなたのサーバは遅い部類に属しているという兆候です。本来、私達がクローリングできるページ数を制限している一つの要因でしょう。)
Googleにきちんとクローリングしてもらって、indexingしてもらうためには、皆さんが思っている以上に、レスポンス時間はシビアで高速さが求められます。
Webパフォーマンスの改善と維持の目的
何のためにWebパフォーマンスの改善に取り組むのか。それは機会損失の最小化のためです。それが、対お客様なのか、対Googleなのか、対象は人によって異なるでしょうけど、機会損失を最小化したいという想いは共通でしょう。そのためには、品質管理の基礎をきっちりと押さえた定常計測が必要なのです。
どんなに高速なWebサイトであっても、必ず、全体の1~2%は遅延します。 次の画像は、弊社のサイトのトップページの表示開始と表示完了時間について、30日分の観測値を累積分布関数で表示したものです。99パーセンタイル(全体の99%)までは高速ですが、残り1%が遅延しています。

品質管理の考え方は、
- 全体のバラツキを小さくする
- その上で、バラツキの分布を良い方向へずらす です。
推測せず、計測する重要性は、この分布を知って、この順番で改善するための基礎となるデータを得るためです。 この値は、ISPで異なります。 先程の図をISPで層別したのが次の画像です。

Webに関する業務をされているあなたも、是非、ISOの品質管理に準拠した、このような考え方を広く普及する担い手「品質の守護者」になりましょう!
品質管理を学ぶには
今回の投稿は、Twitter上での一連のTweetをまとめて編集したものです。 Twitter上で、ISOに準拠した品質管理を学ぶにはどうしたらいいでしょうか?というご質問を頂きました。
一番お勧めなのは、日科技連の品質管理に関するセミナーに参加して、ガッチリと学ぶ事です。
もちろん、基礎として、統計学を学ぶ事が大事です。 統計学は、応用数学ですから、計算ができればいいというわけではなく、各分析手法や計算式が生まれてきた歴史的背景をきちんと学び、その適用限界や適切な適用方法など考え方を学ぶことが重要です。