HTTP/1.1とHTTP/2を比較する ― 第一回「HTTP vs HTTPS Test」 編
HTTP vs HTTPS(www.httpvshttps.com)
実はこの記事は、2014年12月に書いておいたものです。計測データを新しくして、修正してあります。
海外でも日本でも、このHTTP vs HTTPS Testが公開された当初は、テストとしてどうなの?という、「適正さ」が問題視されたので、「まぁ、いいか」、と思って公開しなかったのです。
よくwww.httpvshttps.comがSSLの高速化の証拠として挙げられているので、ちゃんと公開しておこうと思いました。
このサイトが、太文字で書いて以下のように主張しています。
Encrypted Websites Protect Our Privacy and are Significantly Faster
(暗号化されたWebサイトは、我々のプライバシーを守り、且つ、有意により速い)
しかし、注釈が付いていて、このように書いてあります。
Only full, end-end encryption ensures complete privacy. Cloudflare and MaxCDN SSL encryption services compromise privacy by using interceptive middle proxy servers. HTTPS means "Secure HTTP". Plaintext HTTP/1.1 is compared against encrypted SPDY HTTPS on a non-caching, nginx server with a direct, non-proxied connection. HTTP/2 provides similar same benefits, and this server only supports SPDY.
(完全にエンド・トゥ・エンドの暗号化が、完全なプラバシーを確実にします。CloudflareとMaxCDNのSSL暗号化サービスは、通信の間に入るプロキシサーバを使っているため、プライバシーを危うくします。HTTPSは、「Secure HTTPS」を意味します。プレーンテキストのHTTP1.1と、暗号化されたSPDY HTTPSで、キャッシュせず、プロキシを経由せず、直接nginxサーバに接続して比較しました。HTTP2は同じような効用を齎し、このサーバはSPDYのみをサポートしています。)
エンド・トゥ・エンドのHTTPSによる暗号化がプライバシーを確実にするというのは、その通りだと思います。
しかし、速くするというのは、本当でしょうか?
そこで、実際にSPDYのパフォーマンス検証を、このサイトを計測してやってみることにしました。
計測条件
- ダラスの各ISPの光回線を使用
- Cogent
- GTT
- Level3
- Telx
- 計測ブラウザはChrome
- 計測頻度は15分に1回
- 計測期間は1日
- 計測ツールには、Catchpointを使っています。Catchpointは、Google、Microsoftを始めとして、欧米の企業がWebサイトパフォーマンスの品質管理のために使っているツールです。

このサイトのサーバは、アメリカのテキサス州ダラスに設置してあると、ページの下部に書いています。物理的な距離が遠い場所から計測すると、レイテンシの影響や、途中経路のパケットドロップの影響がノイズとして計測値に影響します。
今回は、HTTPとHTTP/2、どっちが高速かを調べるのが目的なので、レイテンシやパケットドロップは変数として入れたくないので、ダラスで計測して、これらの変数に影響されないようにします。
通常、私は一週間ぐらい計測するのですが、一日の計測データで、十分に有意な差が出たので、一週間計測する必要は無いです。
Catchpointの計測設定では、HTTP/2を有効にするかどうかを明示的に設定できるようになっています。

Chromeの計測では、ここがデフォルトでチェックが入っていて有効になっています。
今回、HTTPの接続では、ここのチェックを外して、明示的に無効化してあります。
このサイトの結果表示の問題点
このページで表示される秒数には、罠があるのです。
経時方法の問題点
このページに表示される経過時間ですが、以下のようにコーディングされています。
26行目
if (!window.supportsLatestHTTPS) {
document.getElementsByTagName('html')[0].className+= ' unsupported-browser';
} var start = Date.now();
var elapsedMs;
415行目
function setElapsedTimeDisplay() {
elapsedMs = (Date.now()-start);
timeEl.firstChild.data = (elapsedMs/1000).toFixed(3)+' s';
}これは、イベント処理を計測するには良いのかもしれませんが、パフォーマンスの計測には不適切です。
このコーディングは、以下のMozillaのドキュメントにも記載があります。
そして以下のような注記が添えられています。
注記: Web Performance API の High Resolution Time 機能をサポートするブラウザでは window.performance.now で、Date.nowよりも高信頼かつ高精度な経過時間の測定が可能です。
上の記事で、度量衡の統一の重要性を説明しましたが、計測方法が適切でなければ、その値は信用に値しないのです。
サードパーティコンテンツの「ノイズ」の問題
このwww.httpvs.https.comのコンテンツは、
のボタンが付いています。
このような自分のドメイン以外のコンテンツを「サードパーティーコンテンツ」と呼びます。
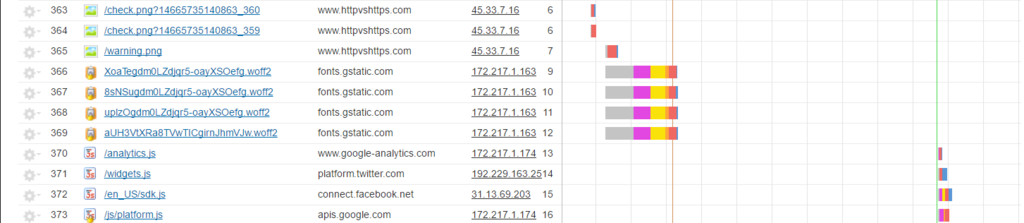
HTTPで17ホスト、HTTPSで13ホストと接続しています。
このサードパーティコンテンツが、パフォーマンスに多大な影響を及ぼしているのです。

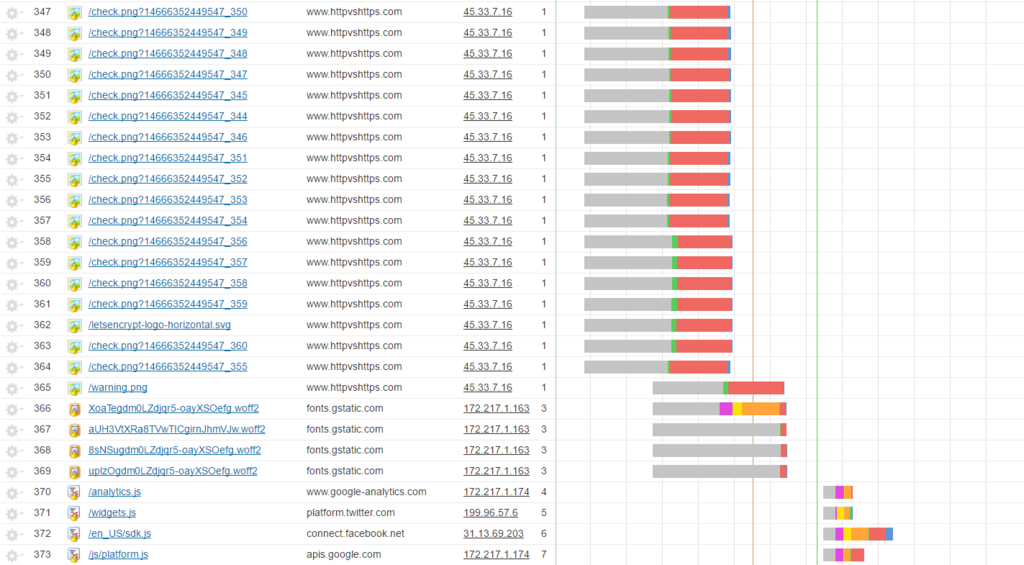
HTTPでの接続。サードパーティの影響。fonts.gstatic.comのダウンロードの後、www.google-analytics.comがダウンロードを止めている。
純粋にHTTPとHTTPSの通信のデータを比較したいのであれば、このような、計測対象にノイズが入るようなページを作ってはいけません。
そこで、計測データからサードパーティの分を取り除いて、www.httpvshttps.comのダウンロード時間だけを比較してみます。
計測結果
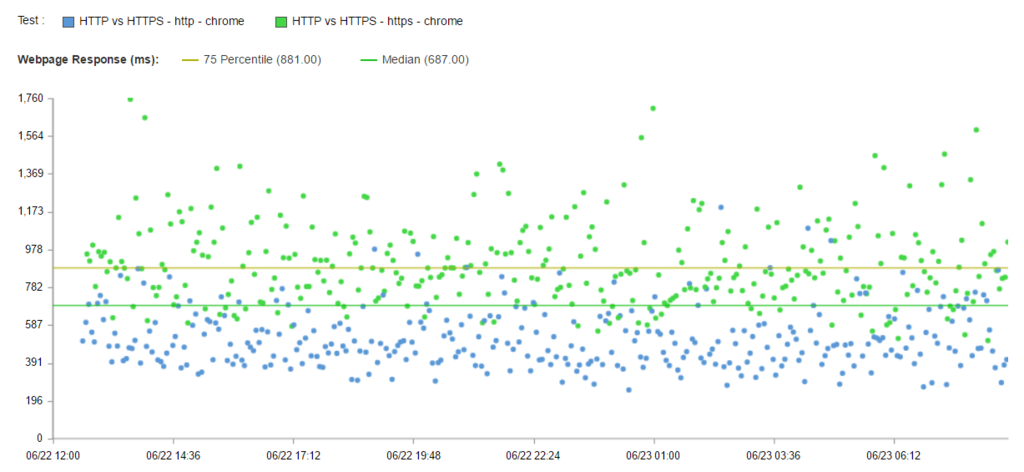
散布図
Catchpointの計測データの分析ツールには、ホスト単位でデータを表示する機能があります。

これで、ホスト(サーバ)単位でのパフォーマンスの比較概要を確認することができます。
そして、これで見たいホストのパフォーマンスデータだけを表示させる事が可能です。この機能を使い、www.httpvshttps.comからのダウンロードについてのみ、散布図を作成します。

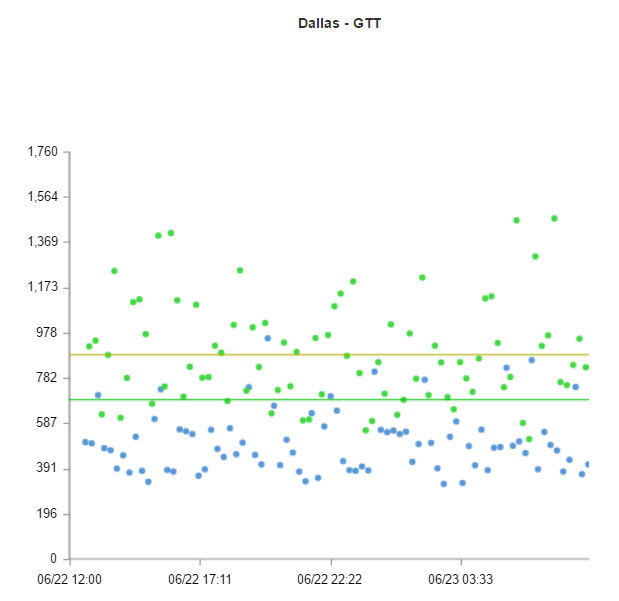
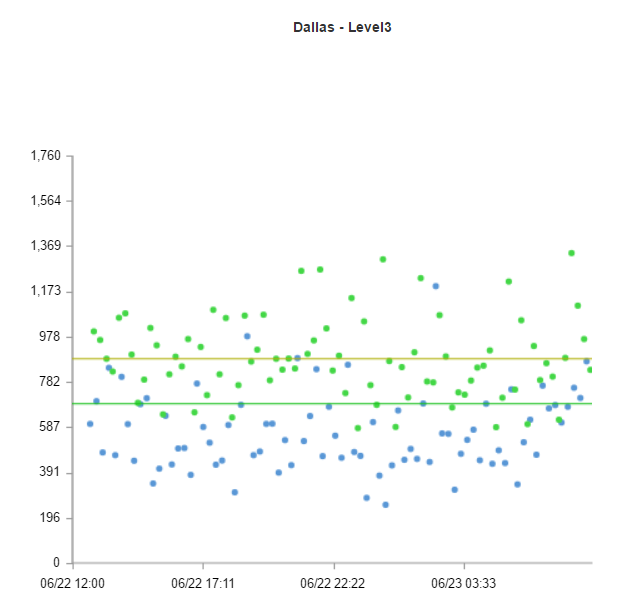
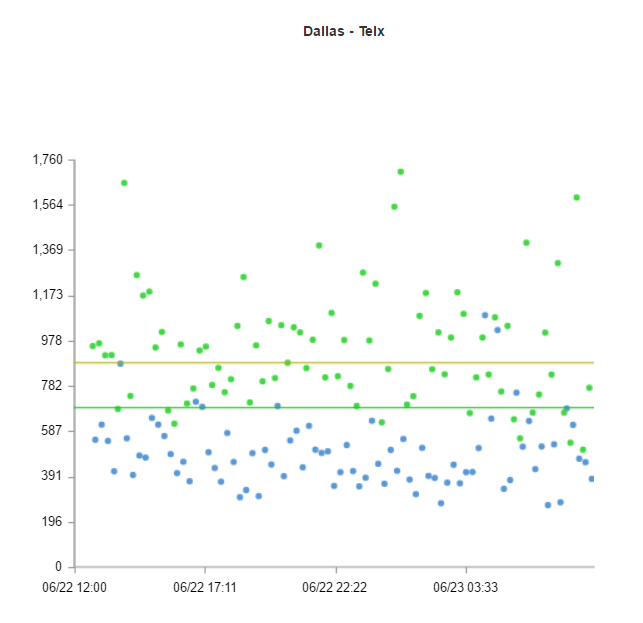
青いのがHTTPでの接続、緑がHTTPSでの接続です。
明らかに、HTTPの方が高速であるのが分かります。もう一度書いておきますが、これはサーバが設置してあるダラスでの計測データです。
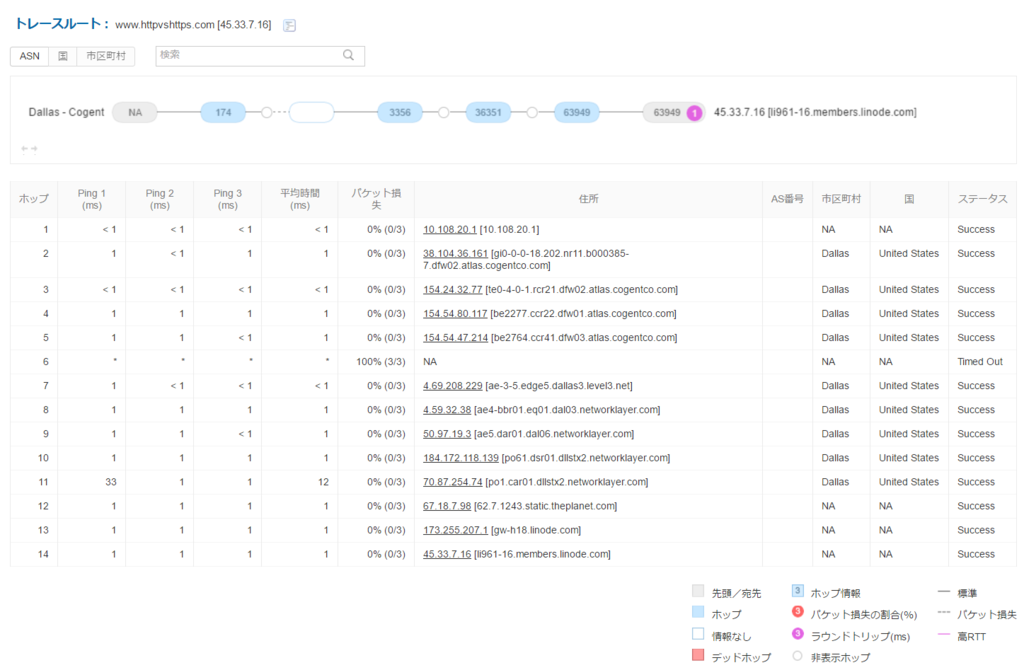
Catchpointの計測は、計測毎に、同時にtracerouteを実行することが可能で、ネットワークの要因がないかどうかを確認する事も可能です。

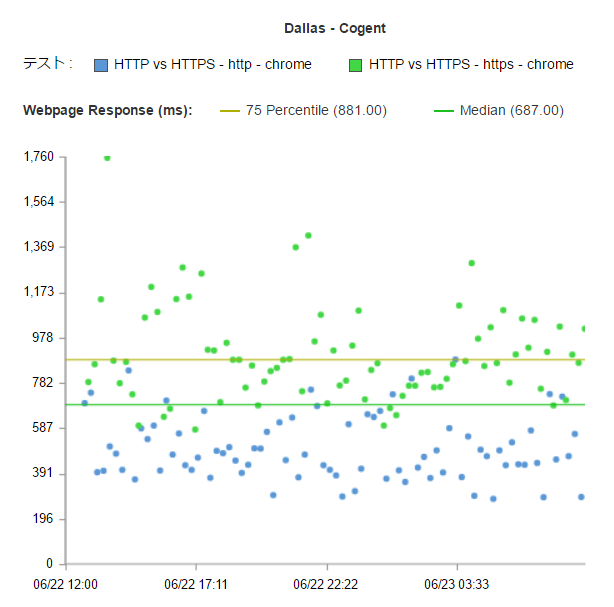
この散布図を、ISPによって層別で表示してみます。
Cogent

GTT

Level3

Telx

いずれのISPにおいても、HTTPの方が、HTTPSより高速にダウンロードを完了しています。
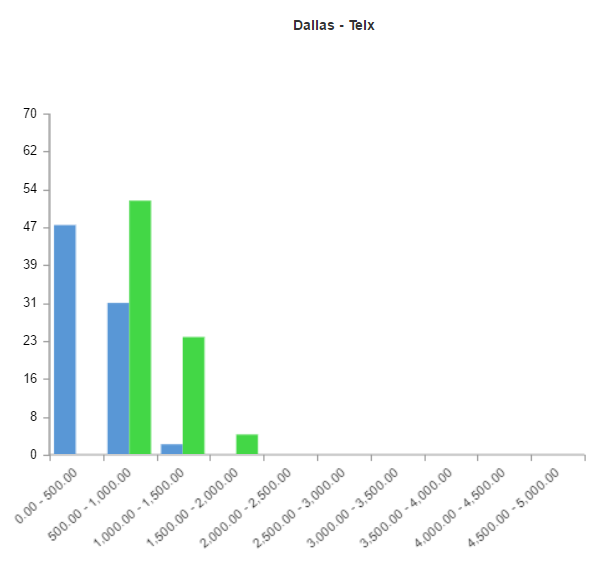
ヒストグラム
ヒストグラムで見てみても、有意差があるのが明確に分かります。
Cogent

GTT

Level3

Telx

ウォーターフォール図
何故、HTTPの方がHTTPSより高速なのかは、ウォーターフォール図を確認すれば一目瞭然です。
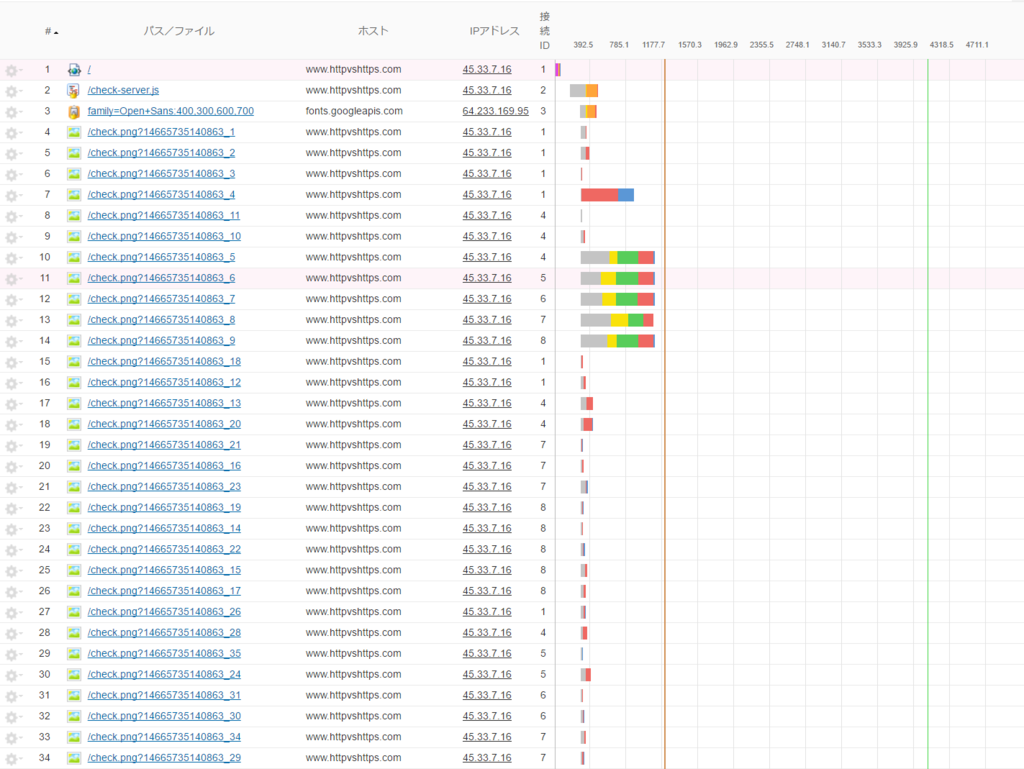
HTTPの場合

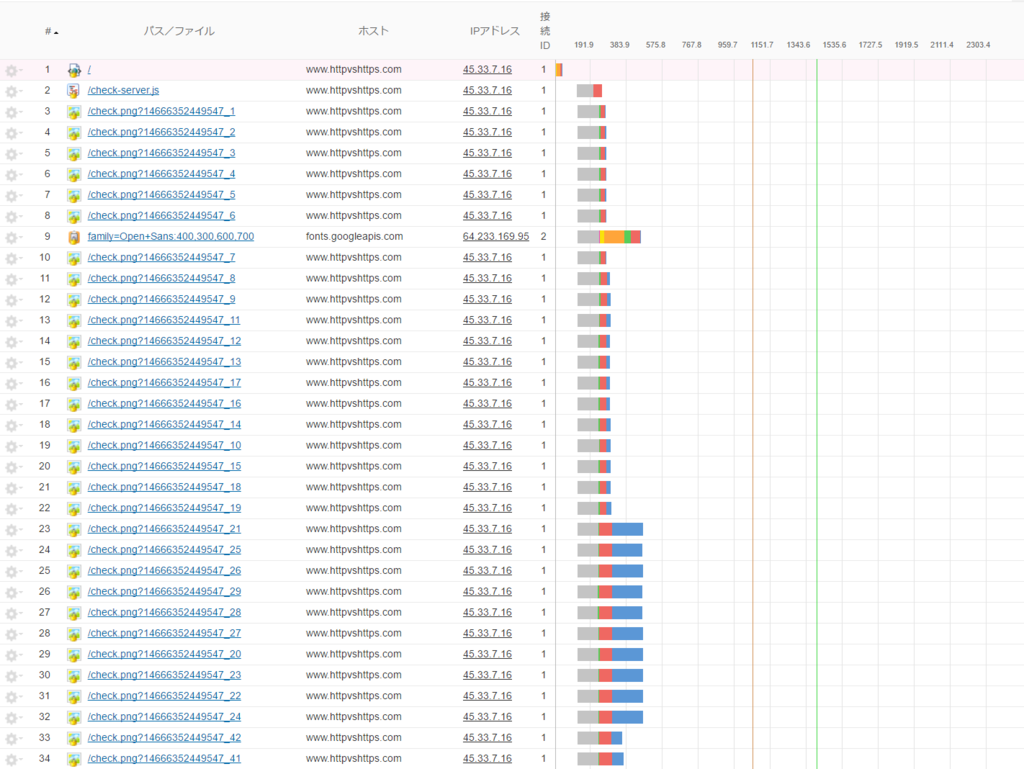
HTTPSの場合

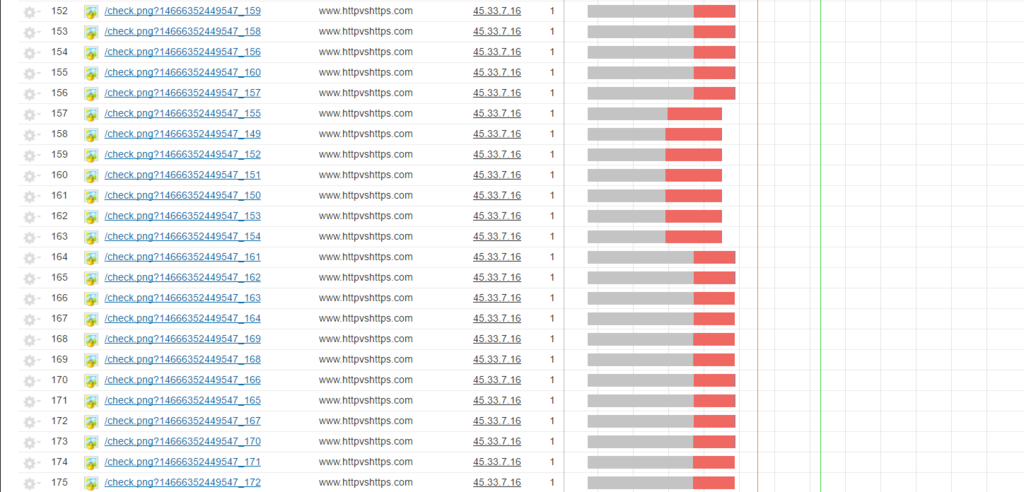
HTTPSの場合は、このダウンロードのオーバーヘッドが下のコンテンツほど大きくなっていきます。

更に下のダウンロードは、こんな感じです。

灰色は処理のブロック、橙色が待機時間、かすかに出ている緑はHTTP Getの送信時間です。
確かに、HTTP/2は、一気に並列でダウンロードの要求を出せるんですが、実態はこんなものです。
ちょっと余談
Googleは凄い会社だし、Goolgeの事は私も好きですけど、エンジニアとしては「人の仕事を信用しない」というスタンスが大事だと思っています。
ポジティブな意味で疑ってかかる事が、技術の分野を伸ばすという意味で大事だと思うのです。Googleだからと鵜呑みにするのではなく、自分で検証するまでは、信じない。自分で検証してみて、そこで事実がその通りだと判明すれば、納得の度合いが違うじゃないですか。
誰かがこう言ってるから、そうなんだと信じるのは、「盲信」です。それでは、エンジニアとは呼べないと思うのです。
その意味においては、私の検証結果をそのまま鵜呑みにせずに、是非、「疑わしい」と思って、皆さんも検証してみて下さい。それで同じ結果が出たら、「あぁ、確かに、HTTP/2って遅いじゃないか」って、腹に落ちて理解できると思います。
それで、検証してみて、「いや、HTTP/2は速いじゃないか!こういうデータが出たよ!」というのがあれば、是非ご連絡下さい。
でもね、その検証は、ちゃんと統計学的に正しいやり方でお願いします。
データの取り方の原則は、近代統計学の父である、R・A・フィッシャーが「実験計画法」として確立してるわけですから。
何か、手元のブラウザで計測して、5回計測したら、こうだったとか、それ、証拠にならないですからね…データの信頼性は、観測値の数も重要だし、取得の仕方も大事なんですよ。
もう一つ、大事な話が、こういうのは私の能力が高いわけじゃなくて、道具のおかげで分かるって事です。
計測機器とか計測システムとか。
実験計画法に基づいた、統計的品質管理の観点で信頼できるデータを取得できる計測サービス。それを使えば、誰でも、この程度、分かる話です。
皆さん、上司が理解してくれない、予算が取れないとかあって、ブラウザに付属の無料ツールだったり、安いものを使うわけですけど、安いもの全てが悪いとは言わないですが、それでも「安かろう、悪かろう」なんですよ。計測機器とか計測サービスって。
Google自体もそうですし、他の有名な欧米の企業が、Synthetic Monitoring(合成計測)のサービスに数千万円から数億円かけるのは、ちゃんと、それでリターンが得られるからなんです。
(だからって、皆さんに、数千万円を使って、このサービスを買ってくれと言ってるわけじゃないです。このサービスは、月額10万円の料金からで使えます。興味がある人は、私に連絡を下さい。まぁ、金額は相談に乗ります…)
表示速度を高速化するほどに、配信状況を監視するほどに、儲かるからなんですよ。
でも、そのデータの正確性に問題があったら、全ての分析は、ゴミな結果になるんです。だから、正確性の高いツールを高いお金を払って使ってるわけです。
それって、今に始まった話じゃなくて、日本の製造業なら、どこもやってる話で、モノづくりにおいて、タンジブル(触れられる)な製造業、インタンジブル(触れられない)なソフトウェアと違いはありますが、製造業からモノづくりの手法について学べる事は多々あります。
ソフトウェア開発の手法だって、重厚長大な建設業のウォーターフォール型から、軽量短小の家電製品の開発プロセスにそっくりのアジャイルへと移っているじゃないですか。
開発手法だけじゃなくて、品質検査手法も、製造業に学びましょう。
そして、適切な、正確な値が測れる計測サービスを使いましょう。
正確なモノサシがあるから、ちゃんとした品質のものがつくれるんです。
そうしないと、いつまで経っても、日本のWebサイトは、世界的に遅いままだと思います。
世界と比較して、遅くて、重くて、コード品質も低いWebサイトをつくってるのに、「越境ECだ!」とか「東京オリンピックでインバウンド需要だ!」とか言ってるのって、なんか、夢見てるなぁ~、海外からは遅すぎて見れないのになぁ…って、思うんですよ。
それで、CDNを入れさえすれば良いと思ったりするわけでしょ?あのねぇ、CDNベンダーは、チェックされない限りは、そりゃいい事だけ言いますわ。
私も、元Akamaiだから、まぁ、自分も色々ね、ありましたよ…ここじゃ書かないけど。
だから、欧米の企業は、CDNを入れたら、必ず、オリジン直接と、CDN経由とで、どれだけパフォーマンスがアクセラレートしてるかチェックするんですよ。24時間365日。
「CDNベンダーを信頼してるんで大丈夫です」とかのたまう人がよくいらっしゃるんですが、正直、かわいそうにと思います。面と向かって言わないけど。
ベンダーとは、常に緊張状態を維持しないとダメですよ…
「Googleも計測してるなら、何で、HTTP/2を推してるんだ?」という疑問をお持ちの方もいらっしゃるでしょうが、Googleだって一枚岩じゃないですからね。巨大組織ですし。その背景事情は、部外者なんで、私は知らないです。